様々なシェア、ブックマークボタン(Google+1、twitter、facebook、はてななど)を表示する †ここでは、自分のブログやサイトに設置できる様々なブックマークボタンやシェアボタン(共有ボタン)を紹介します。なお記事に掲載されているボタンの画像は画像だけで、実際には機能しないことをご了承ください。(横のメニューに表示されているブックマークボタンは機能します。) Google +1 ボタン †Google+1ボタン(プラスワンボタン)については、「Google +1 ボタンを表示する」で詳しく説明します。 twitter ツイートボタン †twitterのツイートボタンについては、「twitter ツイートボタンを表示する」で詳しく説明します。 facebookのいいねボタン †facebookのいいねボタンについては、「facebook いいねボタンを表示する」で詳しく説明します。 はてなブックマークボタン †はてなブックマークボタンについては、「はてなブックマークボタンを表示する」で詳しく説明します。 Google バズボタン †Google バズボタンについては、「Googleバズボタンを表示する」で詳しく説明します。 Yahoo!ブックマークに登録ボタン †Yahoo!ブックマークに登録ボタンについては、「Yahoo!ブックマークに登録ボタンを表示する」で詳しく説明します。 Diggボタン †海外のサイトではよく見るDiggボタンは、「Integrate: The Digg Button | Digg About」で設置方法が説明されています。 基本的なコードは、以下のようなものです。 このコードを書くと、上記の画像のように、4つのボタンが表示されますので、必要なものだけを残します。 例えば、Compactボタンで「http://dobon.net/」のボタンを設置する場合は以下のようなコードになります。 livedoor clip! ボタン †「livedoor クリップ - ブログに「clip!」ボタンを設定しよう!」に設置方法があります。 登録者数を表示する方法もあり、「livedoor クリップ まとめサイト - livedoor Wiki(ウィキ)」に説明があります。例えば、「http://dobon.net/」というURLを登録している人の数を表示するには、以下のようなコードを書きます。
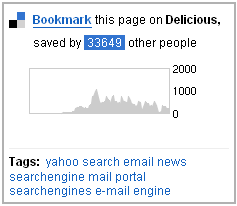
mixiチェックボタンとイイネ!ボタン †これらのボタンを作成するには、登録が必要です。設置方法は、「mixiチェック << mixi Developer Center (ミクシィ デベロッパーセンター)」と「イイネ!ボタン << mixi Developer Center (ミクシィ デベロッパーセンター)」に説明があります。 GREE いいね!ボタン †「Social Feedback - GREE Developer Center(グリー デベロッパーセンター)」に設置方法があります。 Buzzurlブックマークアイコン †「Buzzurl [バザール] / ソーシャルブックマーク」に設置方法があります。 ブックマークユーザー数を表示する方法もあり、「ECナビ デベロッパー ネットワーク: API アーカイブ」で説明されています。例えば「http://dobon.net/」のブックマークユーザー数を画像で表示には、次のようなコードを書きます。 Delicious Save Buttons †Deliciousの「Bookmark this on Delicious」ボタンの設置方法は、「"Bookmark this on Delicious" Buttons」にあります。 さらに登録者数やその日にちの推移のグラフも表示できます。コードは、「Tagometer on Delicious」で取得できます。基本的なコードは、以下のようになります。 newsingピックアップボタン †newsingのピックアップボタンは、「ピックアップボタン設置方法 - newsing(ニューシング)」に設置方法の説明があります。 LinkedIn Share Button †LinkedInは、海外で有名なSNSサイトです。LinkedInのShare Buttonは、「Share Button | LinkedIn Developer Network」でコードの取得ができます。 基本的なコードは、以下のようになります。
Evernoteサイトメモリーボタン †Evernoteサイトメモリーボタンは、「サイトメモリーって何? | Evernote Corporation」でコードの取得ができます。 Tumblr共有ボタン †Tumblr共有ボタンは、「Tumblr共有ボタン | Tumblr」でコードの取得ができます。 MySpaceシェアボタン †「How to Add Share on MySpace to Your Site - MySpace Open Platform: Documentation Wiki」に設置方法があります。 イザ!ブックマークアイコン †イザ!ブックマークアイコンは、「イザ!ヘルプ | イザ!ブックマークアイコンの設置について」に設置方法の説明があります。 JUGEMブックマーク登録ボタン †POOKMARK Airlinesのサービスが2010/4/15に終了し、JUGEMブックマークになったようです。JUGEMブックマーク登録ボタンは、「JUGEMブックマーク - ヘルプ | ブログやホームページにブックマーク登録ボタンを貼るには」に設置方法の説明があります。 POOKMARKは登録数を表示することができました。JUGEMブックマークでできるかは分かりません。ちなみにPOOKMARKで「http://dobon.net/」の登録数を表示するコードは、以下のようなものでした。 Messenger Connect Sharing badge †Windows Live Messenger Connect badgeを表示させる方法は、「Windows Live Messenger Connect Sharing」にあります。 例えば「http://dobon.net/」のMessenger Connect Sharing badgeを表示するコードは、以下のようになります。
アイコンはサイズが22x22の画像も用意されており、それを使う場合は画像ファイル名の「16x16」を「22x22」に置き換えます。またアイコンの色は、白以外にオレンジも用意されており、オレンジにする場合は画像ファイル名の「White」を「Orange」に置き換えます。
また、JavaScriptを使って表示するコードを「Messenger Connect sharing badge embed prototype」で作成できます。 reddit.comボタン †reddit.comというソーシャルニュースサイトのボタンを設置する方法が「reddit.com: reddit用ボタン」で説明されています。 複数ブックマークに対応したサービス †上記で紹介した以外にも世界中にはブックマークサービスが山のようにあります。それらのボタンをすべて設置するのは困難です。多くのブックマークサービスに対応したいが、設置するのが面倒という時は、これらのサービスをまとめて提供してくれるサービスを利用すると便利です。以下にそのようなサービスを紹介します。 AddThis †一番有名で、機能も豊富なのは、AddThisです。AddThisについては、「AddThisボタンを表示する」で詳しく説明します。 AddToAny †AddToAnyもAddThisと同様のサービスを提供しています。AddToAnyについては、「AddToAnyボタンを表示する」で詳しく説明します。 AddClips †AddClipsは日本のサービスです。AddThisやAddToAnyと比べると機能や対応しているサービスの数でかなり劣り、さらに無料版では広告が表示されるのも大きなマイナスですが、日本のサービスに対応している利点があります(ただしその数はかなり少ないので、メリットは殆どありません)。 「AddClipsボタンをつくる - AddClips」でコードを取得できます。ユーザー登録の必要はありません。 基本的なコードは、以下のようなものです。なおAddClipsIdはでたらめな文字列に変更しています。 ShareThis †ShareThisも海外のサービスです。「Sharing Widget, Sharing Button, Sharing Plugin - ShareThis」でコードを取得できます。私が試した限りでは、ユーザー登録しない使えないようでした。 終了したサービス †以下のサービスは残念ながら終了してしまいました。
コメント †
|