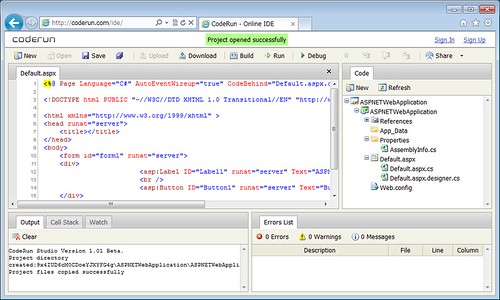
オンラインコンパイラ「CodeRun」を使う †今回は、オンラインコンパイラ(オンラインIDE)「CodeRun」を紹介します。前回の「Compilr」と似たようなサービスかと思いきや、だいぶ違いました。 CodeRunがサポートしている言語は、C#、JavaScript、PHPです。VBは未対応です。C#では、APS.NET、WPF、Silverlightのアプリケーションを作成できます。 CodeRunを使うには、Webブラウザで「http://coderun.com/ide/」を開きます。アカウント登録をしなくても使用できます。しかしサインインしないと作成したプロジェクトを後で開いたり、既存のプロジェクトをアップロードしたりすることができませんので、アカウントを作成しておいたほうが良いでしょう。
IDEのページを開いたらまず画面上部の「CodeRun is powered by SharpKit C# to JavaScript Compiler sharpkit.net」というメッセージを、右にある「X」をクリックして閉じた方が良いでしょう。この部分に大事なメッセージが表示されますが、「CodeRun is powered ...」のメッセージが表示されたままだと文字が重なり、読みづらくなります。 新規プロジェクトを作成する †新規プロジェクトを作成するには、ツールバーのNewボタンをクリックします。すると、テンプレートの一覧が表示されます。
C#のテンプレートには、以下のようなものが用意されています。
また、ここでプロジェクトの名前、ソリューションの名前を指定します。さらに、ブラウザがIEの時は「Create New Solution」の設定にチェックが入ったまま変更ができませんが、FirefoxやChromeでは変更できます。 ここではとりあえず「ASP.NET Web Application」のテンプレートを選択し、プロジェクトとソリューションの名前を「ASPNETWebApplication」(デフォルトのまま)として新しいプロジェクトを作成しました。
作成された直後のプロジェクトには、「Default.aspx」、「Default.aspx.cs」、「Default.aspx.designer.cs」、「Web.config」、「AssemblyInfo.cs」といったファイルが含まれています。Visual Studio 2008の「ASP.NET Web アプリケーション」のテンプレートと同じファイル構成です。 「Default.aspx」には、はじめからラベルコントロール「Label1」とボタンコントロール「Button1」が配置されています。 実行する †早速実行させてみましょう。ツールバーにあるRunボタンで実行させることができます。 すると、新しいウィンドウ(タブ)が開き、「Preparing Application...」と表示された後しばらくすると、Default.aspxが開きます。
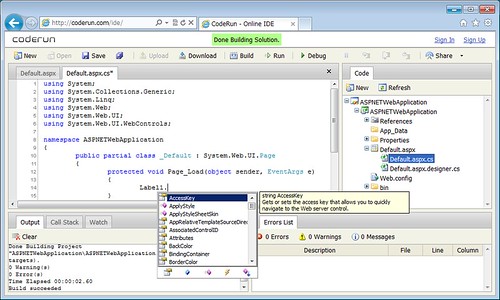
IDE画面に戻って画面右側のCodeタブのRefreshボタンをクリックすると、新しく「bin」と「obj」フォルダが作成されていることが分かります。binフォルダには「ASPNETWebApplication.dll」と「ASPNETWebApplication.pdb」ファイルが作成されています。objフォルダにはDebugフォルダが作成され、その中に「ASPNETWebApplication.dll」と「ASPNETWebApplication.pdb」と「ASPNETWebApplication.csproj.FileListAbsolute.txt」が作成されています。 自動補完機能を使ってコードを入力する †CodeRunのコードエディタには、IntelliSenseのような自動補完機能があります。 例えばコードエディタで「labe」とタイプして、「Ctrl+Space」キーを押します。すると、「Loading...」と表示された後、補完候補のリストが表示されます。
表示直後はリストで「Label」が選択されており、その右側にLabelコントロールの説明がツールチップで表示されます。矢印キーで入力したい候補を選択し、Enterキーを押すと、確定することができます。または、マウスでクリックして確定することもできます。ここではまず「Label1」と入力します。 「Label1」の後で「.」(ピリオド)を入力すると、ブラウザがFirefoxやChromeであれば、自動的にLabelコントロールのメンバのリストが表示されます。IEの場合は自動的には表示されませんが、「Ctrl+Space」キーを押すことで表示できます。
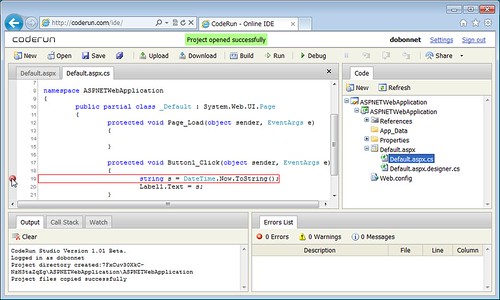
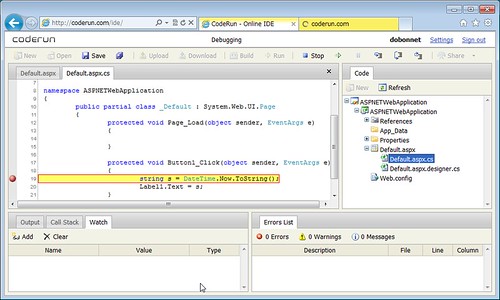
デバッグ機能を使用する †CodeRunには、デバッグ機能もあります。 コードエディタの左端をクリックすると、赤い印が付き、ブレークポイントを設定できます。ただ、Chromeではクリックした行とは別の行にブレークポイントが設定されてしまうことが何度もありました。
ツールバーの「Debug」ボタンをクリックすることで、デバッグを開始できます。デバッグを開始すると、初回はメッセージボックスが出て「Debugging is not enabled on this website. Would you like to enable it now ?」と表示されます。「OK」をクリックすると別ウィンドウが表示され、「Preparing Application...」と表示されます。しばらくすると(時間がかかります)Default.aspxが表示され、ブレークポイントで停止します。 この時コードエディタを見ると、現在の行の背景が黄色になっています。ツールバーには「Step Into」、「Step Over」、「Step Out」ボタンがあり、これで「ステップイン」、「ステップオーバー」、「ステップアウト」を行うことができます。
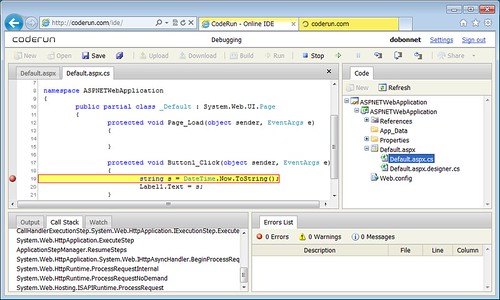
コードエディタの下にある「Call Stack」タブには、呼び出し履歴が表示されます。
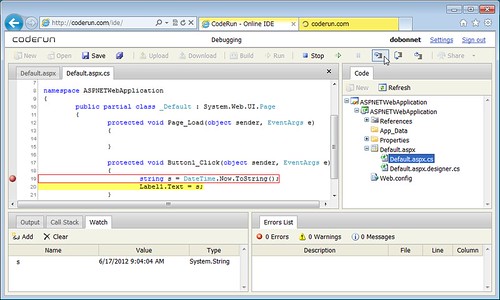
「Watch」タブには、ウォッチ式を追加することができます。「Watch」タブにある「Add」ボタンをクリックすると、「Add Watch」ダイアログが表示されます。「Expression」に追加したいウォッチ式を入力し、「OK」をクリックします。するとそのウォッチ式がリストに追加されて、現在の値と型が表示されます。
このようにCodeRunには便利なデバッグ機能がありますが、私が試した限りでは、ほとんどの場合「Preparing Application...」がいつまでも表示され、デバッグを開始できませんでした。 プロジェクトをダウンロードする †ツールバーのDownloadボタンをクリックすると、プロジェクトをダウンロードすることができます。ダウンロードされるのはZIPファイルで、その中にプロジェクトのファイルが入っています。slnとcsprojファイルも入っていますので、ダウンロードしたプロジェクトをVisual Studioで開くことができます。slnファイルのフォーマットバージョンは10.00ですので、Visual Studio 2008以降で開くことができます。 プロジェクトをアップロードする †ツールバーのUploadボタンをクリックすると、プロジェクトをアップロードすることができます。アップロードできるのはZIPファイルのみで、プロジェクトをZIPファイルに圧縮してアップロードします。 Uploadボタンはサインインしないと有効になりませんので、アップロードにはユーザー登録が必要です。 Visual Studio 2010で作成したASP.NET Web アプリケーションのプロジェクトをアップロードしてみたところ、エラーになりました。Visual Studio 2008で作成したASP.NET Web アプリケーションのプロジェクトは問題なくアップロードに成功しました。 リロードすると消える †CodeRunのIDE画面は、F5キーを押してブラウザをリロードすると初期状態に戻ってしまいます。つまり、開いていたプロジェクトが消えます。サインインしている場合はセーブしているプロジェクトをOpenボタンで開くことができますが、サインインしていない場合は消えたプロジェクトを復活させる方法が多分ないです。よって、絶対リロードしてはいけません。 ただたまにCodeRunの機能が動かなくなり、メッセージでリロードを促されることがあります。そのため、できればサインインして、頻繁にセーブした方がよさそうです。 コメント †
|