様々なシェア、ブックマークボタン(Google+1、twitter、facebook、はてななど)を表示する †ここでは、自分のブログやサイトに設置できる様々なブックマークボタンやシェアボタン(共有ボタン)を紹介します。なお記事に掲載されているボタンの画像は画像だけで、実際には機能しないことをご了承ください。(横のメニューに表示されているブックマークボタンは機能します。) Google +1 ボタン †Google+1ボタン(プラスワンボタン)については、「Google +1 ボタンを表示する」で詳しく説明します。 twitter ツイートボタン †twitterのツイートボタンについては、「twitter ツイートボタンを表示する」で詳しく説明します。 facebookのいいねボタン †facebookのいいねボタンについては、「facebook いいねボタンを表示する」で詳しく説明します。 はてなブックマークボタン †はてなブックマークボタンについては、「はてなブックマークボタンを表示する」で詳しく説明します。 Tumblrボタン †Tumblrボタン(及び、投稿ボタン、フォローボタン)は、「Buttons | Tumblr」でコードの取得ができます。 共有ボタンの基本的なコード(JavaScript)は、以下のようになります。
上のように「data-notes」が「right」の時は、カウンターがボタンの右に表示されます。「data-notes」を「top」にすると上、「none」にすると表示されなくなります。 LinkedIn Share Button †LinkedInは、海外で有名なSNSサイトです。LinkedInのShare Buttonは、「Share Plugin Generator | LinkedIn Developer Network」でコードの取得ができます。 基本的なコード(言語が日本語で、カウンターを上に表示)は、以下のようになります。
「data-counter」を「right」にするとカウンターが右に表示され、「data-counter」属性を削除するとカウンターが表示されなくなります。 Pocketボタン †Pocketボタンのコードは、「Pocket for Publishers: Pocket Button」で取得できます。基本的なコードは、以下のようになります。
「data-pocket-count」が「vertical」の時は、カウンターがボタンの上に表示されます。「horizontal」の時は右、「none」の時は表示されません。 保存するURLを指定する場合は、「data-save-url」属性を使用します。 LINEで送るボタン †LINEで送るボタンのコードは、「設置方法|LINEで送るボタン」で取得できます。基本的なコードは、以下のようになります。
LINEで送る機能を、単純なリンクのみで作成することもできます。「http://dobon.net/」という文字列をLINEで送るリンクは、以下のようなコードで作成できます。
Pinterestの保存ボタン †Pinterestの保存ボタン(及びフォローボタン)のコードは、「Pinterest Developers」で取得できます。基本的なコードは、以下のようになります。 まず、ボタンを表示されたいところに、以下のコードを記述します。
そして、</body>タグの直前に、以下のコードを記述します。
ページのURLを「http://dobon.net/」、イメージのURLを「http://dobon.net/banner/dt3.gif」、説明を「DOBON.NET」とし、カウンターをボタンの上に表示するコードは、以下のようになります(</body>タグの直前に記述するコードは、上と同じです)。
reddit.comボタン †reddit.comというソーシャルニュースサイトのボタンを設置する方法が「reddit.com: reddit用ボタン」で説明されています。 ボタンは何種類かありますが、そのうち、評価数の表示と、評価の投稿ができるボタンのコードは、以下のようになります。
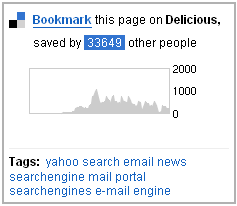
mixiチェックボタンとイイネ!ボタン †これらのボタンを作成するには、登録が必要です。設置方法は、「mixiチェック << mixi Developer Center (ミクシィ デベロッパーセンター)」と「イイネ!ボタン << mixi Developer Center (ミクシィ デベロッパーセンター)」に説明があります。 GREE いいね!ボタン †「Social Feedback - GREE Developer Center(グリー デベロッパーセンター)」に設置方法があります。 Delicious Save Buttons †Deliciousの「Save this on Delicious」ボタンの設置方法は、「Delicious」にあります。 以下の機能は、廃止されたようです。 さらに登録者数やその日にちの推移のグラフも表示できます。コードは、「Tagometer on Delicious」で取得できます。基本的なコードは、以下のようになります。
Messenger Connect Sharing badge †Windows Live Messenger Connect badgeを表示させる方法は、「Windows Live Messenger Connect Developer Guide, Version 4.1」にあります。 例えば「http://dobon.net/」のMessenger Connect Sharing badgeを表示するコードは、以下のようになります。
アイコンの色は、白以外にオレンジも用意されており、オレンジにする場合は画像ファイル名の「wh」を「or」に置き換えます。 複数ブックマークに対応したサービス †上記で紹介した以外にも世界中にはブックマークサービスが山のようにあります。それらのボタンをすべて設置するのは困難です。多くのブックマークサービスに対応したいが、設置するのが面倒という時は、これらのサービスをまとめて提供してくれるサービスを利用すると便利です。以下にそのようなサービスを紹介します。 AddThis †一番有名で、機能も豊富なのは、AddThisです。AddThisについては、「AddThisボタンを表示する」で詳しく説明します。 AddToAny †AddToAnyもAddThisと同様のサービスを提供しています。AddToAnyについては、「AddToAnyボタンを表示する」で詳しく説明します。 ShareThis †ShareThisも海外のサービスです。「Sharing Widget, Sharing Button, Sharing Plugin - ShareThis」でコードを取得できます。私が試した限りでは、ユーザー登録しない使えないようでした。 終了したサービス †終了したサービスは、「廃止されたシェア、ブックマークボタン」に移しました。 コメント †
|